Leading the cross-platform ecosystem in mobile development are Flutter and React Native.
Over 62% of respondents to the 2024 Stack Overflow Developer Survey utilize JavaScript, therefore supporting React Native as a preferred mobile framework.
With 9.4% of developers using Flutter in production, surpassing React Native’s 8.4%, Flutter, driven by Dart (used by 6% of developers) is gaining popularity.
With an eye on their performance and practical applications, this blog provides a thorough comparison of Flutter vs React Native as they stand in 2025.
Which Framework Provides Faster Speed and Efficiency in 2025?

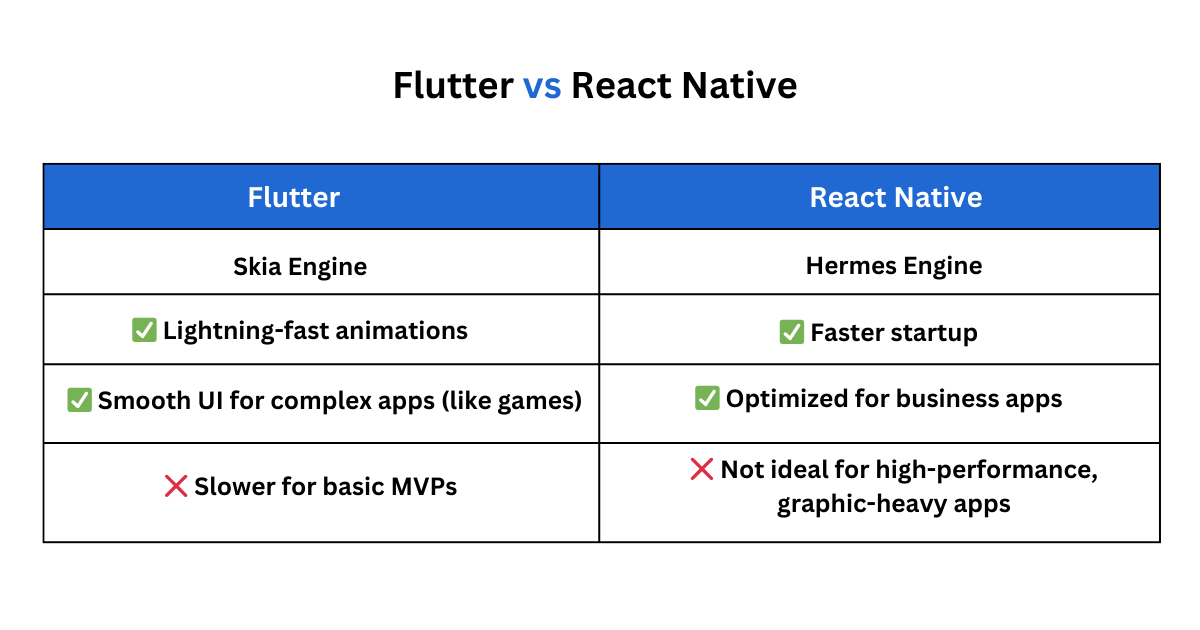
Performance is usually the first concern when selecting a cross-platform architecture. Flutter and React Native address the issues that could affect the functioning of an application in various ways.
Skia rendering engine in Flutter – I paint UI components to the canvas. It skips native widgets. For this reason, Flutter distinguishes itself in terms of smoothly producing complex UI. It also helps to preserve consistent performances across many platforms.
Flutter would have further tuned hardware acceleration in 2025, producing frame rates and lightning-fast animations. For graphic-heavy apps, this is really important. Applications with higher end animations, real-time updates, and those requiring near-native performance will find it appropriate.
React Native, on the other hand, interacts with app logic and native components via JavaScript bridge. But React Native has significantly addressed this difference with the arrival of Hermes, a hyper efficient JavaScript engine.
React Native will be able to handle most of the jobs with regard to performance in 2025. Still, Flutter maintains the advantage of highly sought-after products like mobile games or graphic heavy apps.
Commercial Use Case:
- React Native’s performance is more than sufficient for companies hoping to expand quickly with a basic MVP.
- Established companies emphasizing high-performance apps or multimedia apps may gravitate toward Flutter for its assured performance.
Programming languages and ecosystems: Dart against JavaScript or TypeScript
Flutter makes use of Dart. It has evolved over the years into a language better suited for developers. The strong type and asynchronous characteristics of Dart enable developers to produce bug-free code, hence producing premium performance.
Ever since Flutter was included in Google’s ecosystem, it has also been the first option for people already using Google’s suite of tools. Its smaller development base as compared to JavaScript might be one obstacle, however the difference has been closing recently.
Conversely, React Native lives best in the JavaScript/TypeScript environment. For frontend and backend mobile app development, it still rules as the most often used worldwide language.
TypeScript’s great typing helps to reduce developers’ mistakes. React Native apps frequently follow this as they have a large library and a sizable community. Developers may rapidly apply several ready-made solutions available to them.
The programming language you choose will mostly determine how maintainable your project will be in future. Here are some business case situations for you to decide on a suitable language.
Commercial Use Case:
- React Native may be a preferable option if your team already knows JavaScript or TypeScript as they can readily migrate and rework current knowledge.
- The Flutter Dart ecosystem will provide tighter integration, improved speed, and simpler scalability for Google Cloud or Firebase-heavy initiatives.
UI/UX Development: Widgets, Design in 2025, Customizing
Designing aesthetically pleasing user interfaces is one of Flutter and React Native’s strongest suits.
Flutter uses a widget-first style. For developers yearning complete UI control, it is a dream. From buttons to design components, everything is a widget. You may personalize every single UI pixel without thinking about platform discrepancies.
Flutter has also been improving its support for Cupertino (iOS) widgets as well as material design. It guarantees flawless appearance of your software in Flutter app development for iOS and Android.
React Native focuses great emphasis on leveraging native UI components. It lends your application more “native” character.
React Native mostly relies on outside libraries like React Native Paper, which provides rich components to hasten development, to increase the UI capabilities.
React Native applications may sometimes suffer with consistency across Android and iOS, however, if not used wisely. UI testing and fine-tuning hence take extra time.
Commercial Use Case:
- Rich widget catalog in Flutter will save time and effort if your project demands pixel perfect consistency across platforms or highly customizable UI.
- React Native’s usage of native components will provide you with the advantage whether your goal is for a speedier MVP or wish to apply natural design patterns.
Web and Desktop Expansion: Beyond Mobile 2025
The distinctions between mobile, online, and desktop programs will have become hazy in 2025. Developers are searching for systems that can easily manage all platforms without separate codebases.
In this field Flutter has been a trailblazer. With its well-known “write once, run anywhere,” approach, it enables desktop, online, and mobile programs. The ability of Flutter to create consistent UIs across all these platforms with minimal code marks the game-changing highlight.
React Native has a lot of innovations under its name, however for browser and Electron its desktop and browser support still depend on people-driven initiatives. Therefore, it is more appropriate for mobile-first applications (desktop and web functionalities need further levels of customizing).
Though React Native has also made progress, its online and desktop support still mostly depends on community-driven initiatives like React Native for online and Electron for desktop apps. This makes it more appropriate for mobile-first initiatives as desktop and online functionalities usually need more levels of tools or customizing.
Commercial Use Case:
- Flutter is the greatest choice if your company requires a really cross-platform program running on desktop, web, and mobile without big rewrites.
- React Native’s current ecosystem is sufficient for most teams focused on mobile-first experiences with web or desktop as secondary concerns.
Three business factors: cost, time to market, team expertise
In 2025, deciding between Flutter and React Native usually boils down to three main business goals regardless of anything:
- cost
- times to market
- team proficiency.
React Native and Flutter both help in fast development. Flutter’s extensive collection of built-in widgets might, nevertheless, somewhat help it in lowering UI development time. Startups or companies with tight schedules that nonetheless require a highly polished UI will find this very helpful.
React Native gains much from a large developer ecosystem. Therefore, it is rather simple to locate less expensive skilled developers. Furthermore, your team may start working straight away without the learning curve associated with Dart if JavaScript or TypeScript is already known by certain members.
Commercial Use Case:
React Native’s huge skill pool and extensive library ecosystem may be a better option if your primary worries are speed to market and cost-effectiveness.
Particularly in terms of long-term maintainability, Flutter might be a valuable investment for companies emphasizing producing elegant, cross-platform applications with low performance trade-offs.
2025 Flutter Architecture versus React Native
Builders of high-performance apps in 2025 must first grasp the fundamental performance architecture of Flutter and React Native.
Rendering Pipeline and Engine Flutter: Skia and Ahead-of- Time Compilation
The heart of Flutter’s performance is Skia rendering engine. It uses Skia to straightly draw every single pixel of the UI. By giving up developers complete control over the rendering process, Flutter is able to avoid the platform-specific UI frameworks (such as Android’s View hierarchy or iOS’ UIKit).
Flutter’s rendering pipeline would be much better by 2025 in order to use multi-threaded rendering and hardware-accelerated visuals. It allows Flutter to provide high frame rates even in intricate applications requiring plenty of motion.
Flutter operates with threads in this manner:
- The UI Thread receives user events and distributes data to the GPU so that it may be shown.
- The GPU thread converts UI items into pixels which are then sent to the screen.
Production builds using the Flutter Engine employs ahead-of-time (AOT) compiles. The Dart code has thus been converted into machine code running on ARM or x86. A runtime translator is no longer necessary. It accelerates performance and reduces startup time.
Furthermore, Dart’s tree-shaking eliminates unneeded code, hence producing a smaller and more efficient final app bundle.
Flutter can provide consistent performance across platforms by excluding native UI components. On high-refresh-rate displays, it provides seamless animations either at 60Hz or even 120Hz. Applications requiring a lot of graphics, such as mobile games, will benefit much from this approach.
Architecture of React Native: Concurrent Rendering, Hermes, and JavaScript Bridge
React Native employed a JavaScript bridge for many years to allow the native thread—which renders UI components—and the JavaScript thread—which conducts business logic—talk to one another.
There was a layer of delay brought by this two-tiered design. Usually, it occurs when quick transmission between the two threads is required.
The arrival of the Hermes engine in 2020 set the stage for significant performance gains in order to handle this. Hermes is now React Native’s default JavaScript engine by 2025.
It has been adjusted to minimize the height of the bridge. Hermes executes bytecode directly, which consumes less memory and accelerates beginning times. Inspired by React’s Concurrent Mode, React Native has included Concurrent Rendering along with Hermes to enable quicker running of intricate operations.
React Native renders UI components gradually rather than waiting for the whole render tree to finish. Concurrent Rendering reduces UI latency and helps to create better animations by splitting rendering chores into smaller, doable pieces.
Conclusion
Which one you select should depend on your team’s competency, the project’s requirements, and the platform you want for 2025. When creating quick and adaptable UIs, flutter excels. React Native is easily accessible for JavaScript developers and has a large community.


























![“Does Everyone Hear Me OK?”: How to Lead Virtual Teams Effectively iStock-1438575049 (1) [Converted]](https://www.europeanbusinessreview.com/wp-content/uploads/2024/11/iStock-1438575049-1-Converted-100x70.jpg)




